Teknologi web base
A.Teknologi Web Internet
Internet sebenarnya
merupakan sambungan jaringan komputer berskala luas atau WAN (Wide area
Network), yang setiap peralatan komputer di seluruh dunia dapat
saling berhubungan satu sama lainnya.
Web merupakan layanan informasi berupa rangkaian tulisan (hypertext)
dalam sebuah dokumen yang dapat dibaca, dilihat, dan dioperasikan oleh
pengguna (user) mengggunakan aplikasi
web browser. Dengan interface web,
Teknologi web bermula pada tahun 1993 di European Particle Physic Lab
(Conse European pour la Recherche Nucleair) atau CERN yang membangun aplikasi hypertext untuk bertukar informasi
pada jaringan komputer.
B.Perbedaan web statis dan dinamis
|
Website Statis |
Website Dinamis |
|
Pengguna hanya
dapat melihat, tanpa bisa melakukan interaksi apapun. Seperti mengisi data
atau yang lain. |
Pengguna dapat
mengupdate informasi atau konten langsung dari website-nya |
|
Kebanyakan digunakan pada website company
profile. Karena hanya menampilkan
informasi penting saja. |
Digunakan pada banyak situs,
seperti web
toko online, website blog pribadi dan masih banyak lagi. |
|
Tidak banyak menggunakan bahasa
pemrograman, hanya
sebatas HTML & CSS. Biasanya ditambah juga Javascript agar web terlihat lebih hidup. |
Menggunakan bahasa pemrograman
web, seperti PHP, MySQL, Ruby dan yang lain. |
|
Waktu
pembuatan web-nya relatif singkat, tergantung banyaknya halaman yang dibuat. |
Waktu
pembuatan memakan waktu yang cukup lama. |
|
File tiap
halaman terpisah, sehingga apabila ingin membuat halaman baru maka harus
membuat file baru juga. |
Apabila hendak
membuat halaman baru, tidak perlu membuat file lagi. Cukup buatkan saja
programnya. |
|
Informasi
atau konten jarang di-update. |
Konten bisa
di-update kapan
saja, karena hanya perlu merubah lewat CMS |
|
Tidak menggunakan database, semua
informasi tersimpan dalam satu file halaman tersebut. |
Menggunakan database, untuk
menyimpan data-data. Sehingga ketika web diakses, tinggal mengambil
dari database tersebut. |
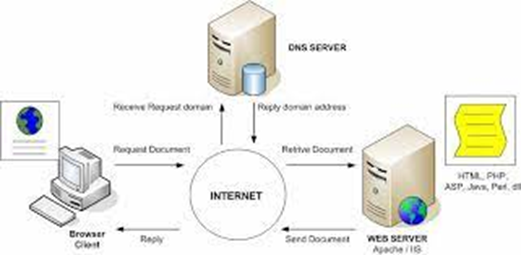
C. Konsep Kerja Web
HTML atau Hypertext
Markup Languange adalah sebuah
dokumen teks yang berisi susunan baris kode menurut aturan standar tertentu
dengan ekstensi file .htm atau .html.
Untuk membuka hasil output
pemrograman web berbasis HTML adalah dengan menjalankan aplikasi web browser. Aplikasi web browser adalah aplikasi yang digunakan untuk mengambil isi dokumen HTML
dari server dan menerjemahkannya ke dalam bentuk halaman informasi yang dapat
mengandung tulisan, gambar, suara, video, dan animasi. Namun, sekarang banyak
bermunculan beragam web browser yang sudah canggih seperti Mozzila Firefox,
Google Chrome, Internet Explorer, Safari, Opera, dan Maxthon.
Melalui web browser, client
akan me-request (melakukan permintaan) dengan menuliskan URL nama file dokumen.html yang ada pada web serve melalui sambungan internet. Web server akan menanggapi permintaan
tersebut dengan mencari file yang
diminta pada penyimpanan harddisk.
Web server adalah sebuah mesin
komputer dengan layanan HTTP (Hypertext
Transfer Protocol) yang menyimpan dokumen dokumen HTML pada media
penyimpanan dan bertugas untuk melayani setiap permintaan halamn web dari web client. Protocol adalah suatu standar pemrosesan data informasi yang dapat
dijalankan oleh beragam mesin dan system operasi. URL atau Uniform Resource Locator adalah
teknik pemanggilan sebuah nama dokumen HTMl pada sebuah mesin web serve,
sebagai contoh nama URL, yaitu
sebagai berikut.
1. URL Ghoper
URL ghoper merupakan suatu metode pemanggilan sytemGhoper server pada port 70 dengan sistem keamanan yang agak
ketat.Cara pemanggilan adalah gopher://gopher.contoh.com.Jika nomer port
layanan sudah dialihkan menjadi 1500, carapenulisnnya menjadi menjadi gopher://gopher.contoh.com:1500/.
2. URL News
URL
news biasanya dikhususkan pada sebuah
group news
penggunakan internet. Cara pemanggilannya,
yaitu dengan menulis
alamat URL menggunakan format news://contoh.com. Aplikasi
yang digunakan untuk klien ini adalah NCSA Mosaic.
3. URL File
URL
file merupakan metode pemanggilan
sebuah dokumen
Pada lokasi server
tertentu. Contoh formatnya, yaitu file://www.
abc.com/dokumen/berita.pdf.
4. URL HTTP
Protocol ini biasanya digunakan untuk melayani
sistem
transfer dokumen. Metode pemanggilan adalah
sebagai
berikut http://www..abc.com/teks/index.html.
D.Perbedaan halaman web HTML,ASP, dan PHP
|
HTML |
ASP |
PHP |
|
Merupakan bahasa markup |
ASP dikembangkan oleh Microsoft. |
Merupakan bahasa pemrograman |
|
Berjalan di sisi client (bagian depan
website) |
ASP
adalah singkatan dari Active Server Pages. |
Berjalan di sisi server (bagian belakang
website) |
|
Digunakan untuk membuat kerangka tampilan |
ASP
atau ASP.NET sangat aman. |
Digunakan untuk membuat sebuah proses |
|
Relatif lebih mudah |
ASP
atau ASP.NET lebih cepat daripada PHP. |
Cukup rumit dibandingkan HTML |
|
Tidak memerlukan web server untuk
menjalankan kode HTML |
Pengkodean
ASP lebih kompleks daripada PHP. |
Memerlukan web server supaya kode PHP dapat
dijalankan |
|
Ekstensi file .html dan .php juga bisa |
ASP
atau ASP.NET umumnya digunakan dengan Server MSSQL. |
Ekstensi
file .php |
E.Web Server
Web server adalah sebuah peranti lunak pada
mesin server menyediakan layanan request
HTTP dan HTTPS.Saat ini ada beberapa jenis web
server yang sering di gunakan yaitu sebagai berikut
1.Apache
server ini bersifat open source, dan mampu berjalan pada berbagai platform OS seperti windows, Linux, dan BSD Family
2.Nginx
Web server Nginx meupakan kependekan dari Engine-X
yaitu salah satu jenis server yang
bersifat free dan open source.
applitacion yang
3.IIS
IIS(Internet
information services) merupakan web server secara default digunakan pada
system operasi berbasis windows server
4.LineSpeed Web Server
Linespeed Web Server atau dikenal LSWS
merupakan pengganti dari versi Apache server dengan kinerja tinggi.
5.Google Web Server
Google Web Server atau GWS menempati urutan
kelima ketegori aplikasi web server yang paling sering di gunakan di dunia.
6.LIGHTTPD
Ukuran system LIGHTTPD tidak terlalu kompleks
F.Web Browser
Web broser adalah aplikasi yang di pasang pada
mesin computer klien dengan tujuan untuk meminta danmenalpilkan halaman web
baik dari mesin local maupun dari alamat sebuah web server. Berikut ini adalah
urutan peringkat penggunaan web browser yang di tampilkan pada situs http://internet-browser-review.toptenreviews.com
1.Mozzila FireFox
Mozilla FireFox dikembangkan oleh Mozilla
Corporation,dengan kelebihan utama adalah kebebasan menggunakan
,mensdistribusikan, dan bersifat open
source
2.Google Chrome
Aplikasi ini dikembangkan oleh Google Developers
dengan fitur utama kecepatan, kehandalan, dan kestabilan dalam mengakses
halaman web dan menampilkan menjadi sebuah informasi.
3.Opera
Web browser yang di kembangkan oleh Opera Software memiliki
keringanan dan kehandalan mrnjadi keunggulannya.
4.Safari
Aplikasi
web browser Safari dikembangkan oleh Apple INC.yang juga
sebagai produsen computer macintosh,ipop dan iPhone.
5.Internet Explorer (IE)
Aplikasi web browser IE adalah salah satu
andalan paket bawaan keluarga Windows buatan Microsoft corporation sejak tahun
1995.
H.Web progaming
Pemprogaman web adalah suatu kegiatan merancang
dan menulis.halaman web dengan standar kode Bahasa pemprogaman
tertentu.Berdasarkan jenis hasil output
pemprogaman web,sebuah halaman web di bagi menjadi dua macan sebagai berikut.
1.Web statis
Web statis adalah sebuah output berupa halaman web dengan konten dari web tersebut tidak
dapat diubah,dihapus,atau ditambah fari sisi penguuna.
2.Web dinamis
Berbeda
denghan web statis, web dinamis sangat fleksibel dalam proses menampilkan
informasi pada halamannya.
1.Berbasis Database
Web
browser biasanya menggunakan system
database untuk melakukan perubahan-perubahan yang terjadi pada halaman
web.Perubahan tersebut akan disimpan dalam sebuah database sehingga informasi yang ditampilkan selalu ter-update secara otomatis.
2.Interface
yang lebih interaktif
Tamoilan anatar muka dalam web dinamis dapat
diatur mengikuti aturan tertentu berdasarkan data yang telah disimpan dalam
database tanpa harus mengubah kode progam webnya terlebih dahulu.
3.Bahasa pemprogaman
Scrip pemprogaman web statis biasanya menggunakan
struktur dokumen berbasis HTML dengan kombinasi CSS.
Berdasarkan proses pemprogamannya, web
dibedakan menjadi dua sebagai berikut.
1.Client
side progaming
Model pemprogaman ini, yaitu merancang layout halaman web dan menulis script pemprogaman agar menjadi sebuah
halaman web yang menampilkan informasi secara utuh.berikut ini adalah beberapa
contoh progam yang digunakan untuk client
side progaming.
·
HTML (HyperText
Markup Language)
·
CSS (Cascading
Style Sheets)
·
JavaScript
·
XML (Extensible
Markup Language)
Karakteristik client side progamming adalah sebagai berikut.
§ Ketika halamaqn web di kirim ke klien, seluruh script progam akan disertakan
§ Menggunakan interpreter dalam melakukan
penerjemah cript oleh borwser sehingga keberhasilan halamanb
web dimuat tergantung dari teknologi web
browser
§ Lebih sederhana
2. Server Side
Progaming
Tekinik server side progaming menggunakan
piranti server untuk menerjemahkan script progam yang telah di rancang menjadi
suatu bentuk halalan web sehingga dapat dikuba dan dioperasikan pada sisi
kliennya.Contoh Bahasa pemprogaman yang digunakan untuk server side programming
adalah sebagai berikut.
a. PHP
b. ASP, ASO dot Net
c. Javascript
Adapun tool yang dapat digunakan untuk
merancang web meliputi Notepad++, Macromedia Dreamweawer, dan Microsoft
FrontPage.

Komentar
Posting Komentar